Setting Up a Screens Site
This tutuorial will help you set up your first Screens website. It is very basic in understand. For more in depth tutorials, see Joe's videos here:
Screens Basics Video
Screens Video - Coming Soon
First, if you have not got the free Foundation Theme do that now. Screens is only officially made for the Foundation theme, but people have used it with other blank themes like FreeStacks, Pure, and A Blank Theme, but if you do, we can not support it for those themes.
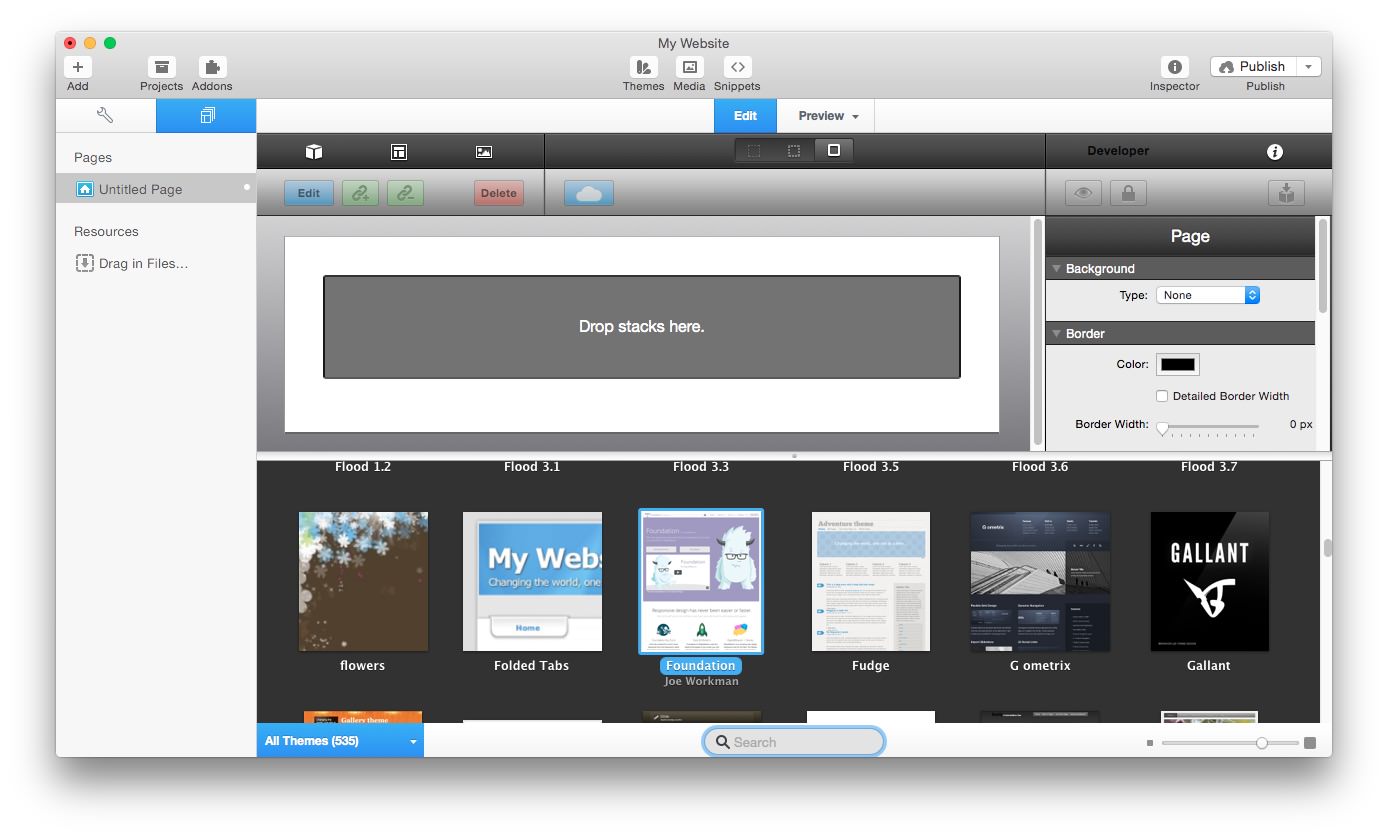
After you have installed the Foundation theme, you will need to choose that theme in the theme drawer.

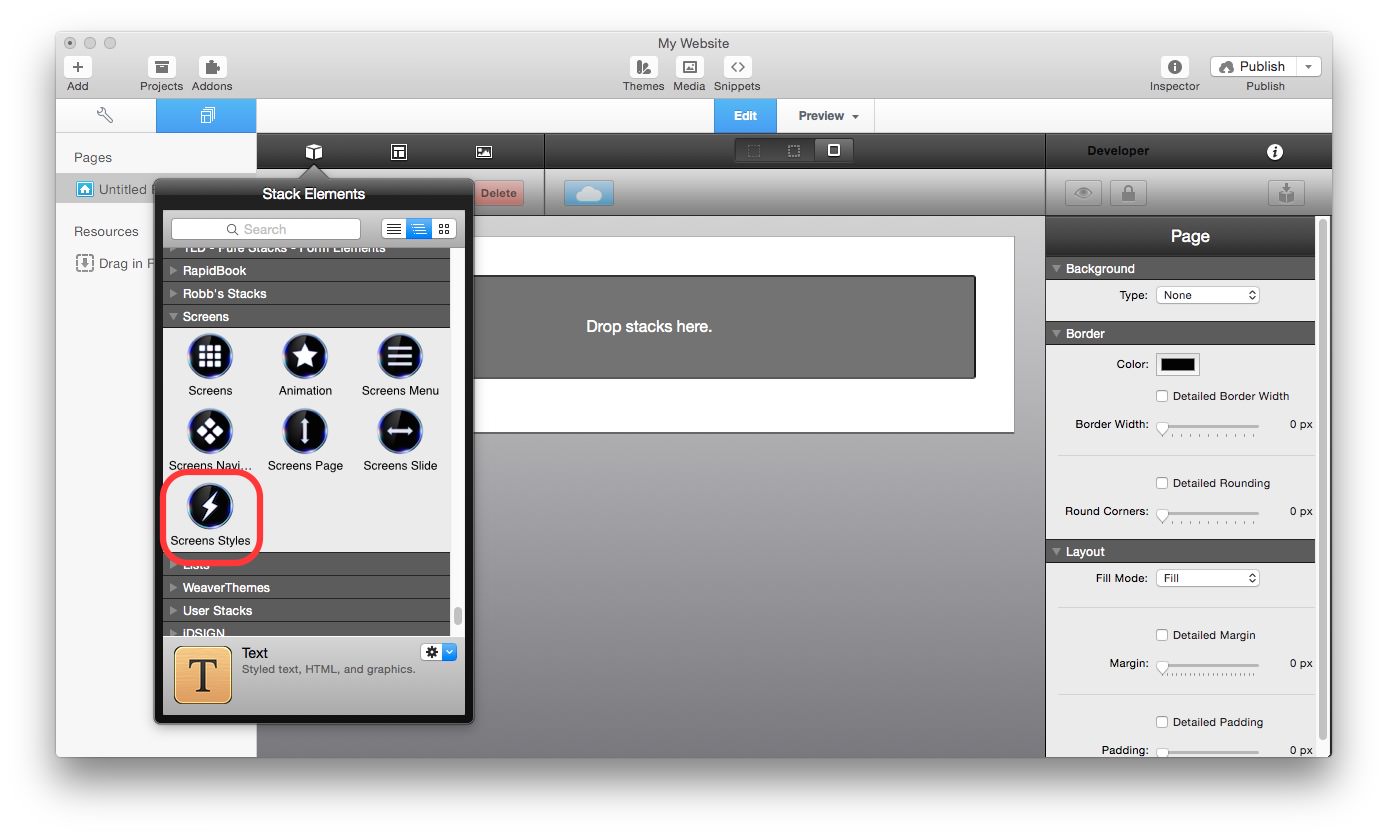
Now open up the Stacks Elements HUD and find the Screens stacks. They are not located in the Joe Workman list of stacks. The FIRST stack you will want to put on your site will be the Screens Styles stack (unless of course you own the Foundation set of stacks, then you can use the Site Styles stack instead that comes with the Starter Pack)

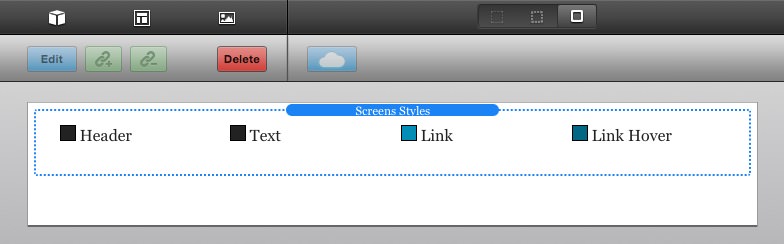
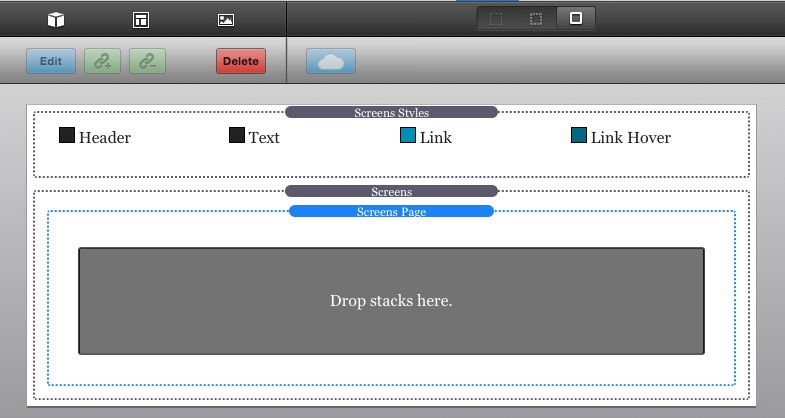
When you drop the Screen Styles stack onto the page you should see the image below:

The Screens Style stack allows you to set three different parts of the Screens stacks.
-
Site Background - Here is where you can change the bakground of the entire site. The choice you have is solid color, tiled image or tiled image warehouse.
-
Text - This will allow you to choose your fonts for your page. You can have different fonts for H1, H2-H6 and Text Font. The stacks come with 19 web fonts installed, but you can also choose a custom font, which can even be a Google Font.
-
Header Sizing (Mobile & Tablet+) - These two settings will allow you to choose the size of your headers for Mobile and Tablet/Desktops.
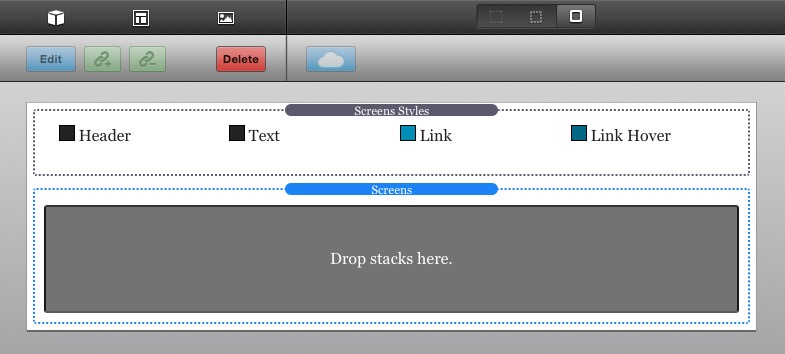
The next stack you want to drop into your page is the Screens stack. This is the stack that ALL other content stack will be dropped into. It is considered a general wrapper which will wrap around all of our content.

In this stack you can control the content, scroll behavior, navigation dots and slide arrows.
-
Content - Ability to control if the content is centered and adjust the padding (detailed padding is available as well).
-
Scroll Behavior - Adjust when to use normal scrolling (not the snap scroll that makes Screens scroll to the next page area very nicely). You might want to keep this on during mobile. You can also adjust if you want to show a scroll bar and then there are some Advanced Scroll Options which allow you to adjust the speed, the easing, looping of the pages or slides and other options as well.
-
Navigation Dots - Here is where you can set up the navigation dot. Adjust color, size, placement and even change icons.
-
Slide Arrows - If your Screens page will include a Slides stack (more info down below), here is where you adjust the color, size and icons of these arrows.
Now you need to add a Screens Page stack to your project. The Screens Page stack will be the stack that each page of your website. So if you want 4 different sections (For example: Welcome, About, Gallery and Contact Us), you would add 4 different Screens Page stacks. When you add a Screens Page stack to your site, it should look like this:

The first thing you want to do, is set a Page Title and an Anchor Link. These need to be set for other parts of Screens to work. Be sure they are unique from any other Screens Page stack on your site. Other settings in the stack are padding, background and Background Overlay.
-
Background - The Background can be set to Color, Gradient or Image.
-
Bg Overlay - You can set the Overlay to be Color, Color + Tile or just Tile. You can also adjust the Opacity for the Bg, the color and set the Tile.
-
Slide Panorama - This is used to show off a panorama image.
This is the basic setup of the Screens Stack. There are other stacks that are included in the Screens set, and we will be making more tutorials about the other stacks soon.
Now go forth and make your websites great!
Deal of the Week
Latest Updates
Latest Live Stream
Latest Design
© 2025 Weavers Space | Terms of Service | Privacy Policy







