QuickFlip 3 Basic Setup

-
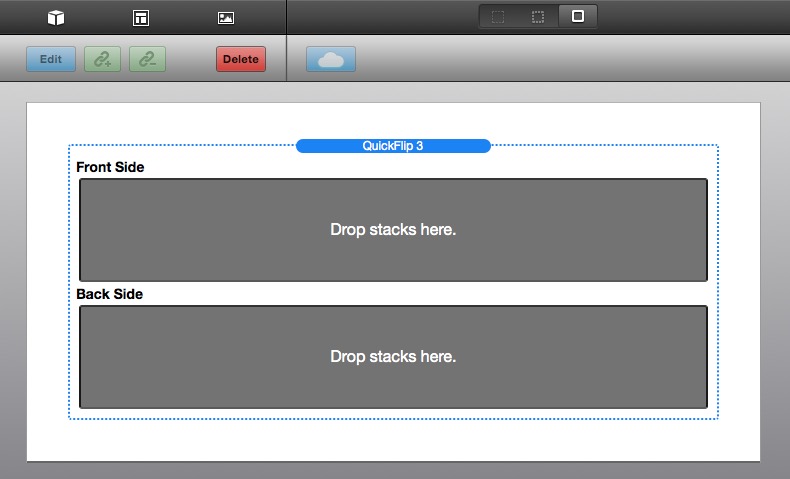
When you drag your QuickFlip 3 Stack out, you will see the above stack appear on your page.
-
There are two areas to put your content. The top is the front side content and the bottom is the back side.
-
Your content can be any content from images to text to even columns with both images and text.
-
You need to decide if you want your stack to be one sided or two sided.
-
Choose your animation setting (see below):

-
Preview the page and enjoy! For a summary of the remaining settings please refer to the QuickFlip 3 Settings section.
Now go forth and make your websites great!
Deal of the Week
Latest Updates
Latest Live Stream
Latest Design
© 2025 Weavers Space | Terms of Service | Privacy Policy







