Letterpress - Using Letterpress on the Site Title of your theme
Did you know you can use the Letterpress stack on the Site Title, or even on the Slogan of your site.
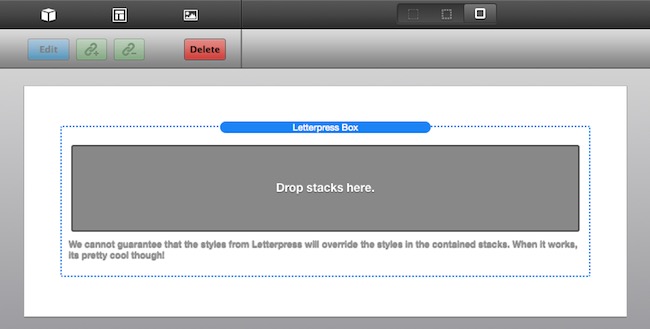
First, drop a Letterpress Box stack into your page.

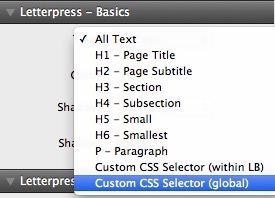
Then go into the stack settings and change the Type from All Text to Custom CSS Selector (global).

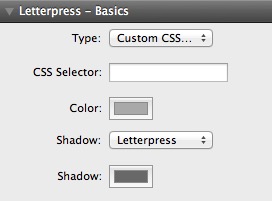
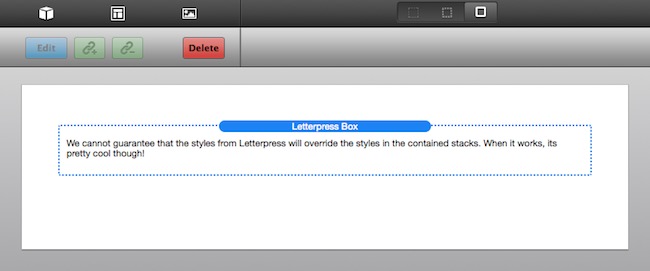
This will change the look of the stack on the page and will also change the stack settings.
Stack Settings

Stacks Page

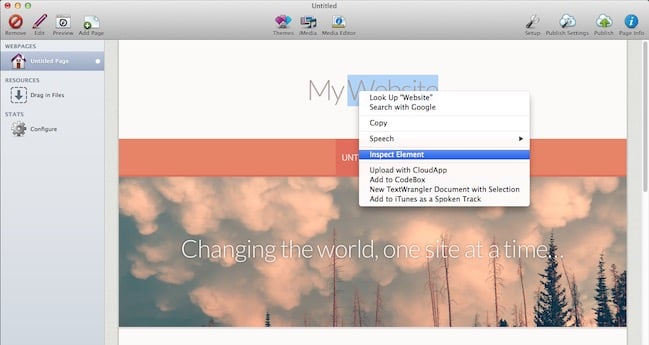
Once you have that set, you need to figure out what the CSS selector for the area you want. The easiest way to do this is to preview the page and control click on the area you want to apply the Letterpress effect to.

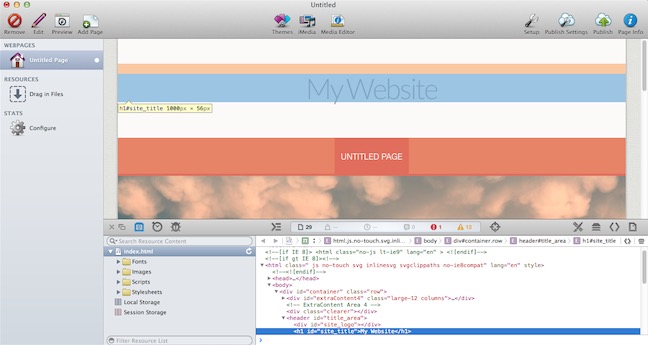
You will see a contextual menu appear. Go down to Inspect Element and click. This will bring up the page inspector, you then need to find the ID for the area you want to change. In the screenshot below, it is "site_title".

You will need to add the following code to the Letterpress Box stack:
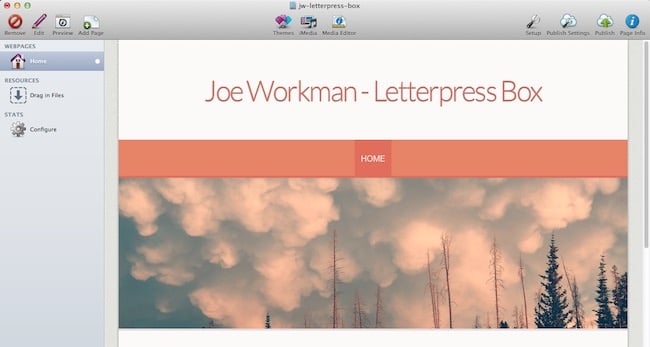
#site_titleThen adjust the rest of the stack settings to your appropriate needs and preview again. You should see the title change as in the example below:

If you still have any questions, please watch the video tutorial below. We hope you have enjoyed this FAQ, happy weaving.
Video Tutorial
Coming Soon.
Deal of the Week
Latest Updates
Latest Live Stream
Latest Design
© 2025 Weavers Space | Terms of Service | Privacy Policy