HTML5 Video - Using Rapidweaver's Resources Area
To use the built in Rapidweaver resources area to host your video file, it is very simple. You add the stack like you would normally (see HTML5 Video - Basic Setup for more help). Then before you click on the Set Link button, you need to drop the video files (.mp4, .ogv and .webm) onto the resources are below the pages.

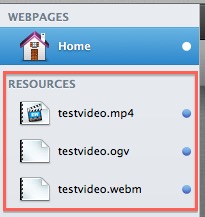
When you drop the videos in the resources area, it should look like this (notice the blue dots next to each file, this is telling you that you have not published that file to your server yet):

Once your files are in the resources area, you can start linking them. Now you can continue with the basic setup, except this time instead of typing in a URL, you will link to the appropriate file in the resource area. See the example below:

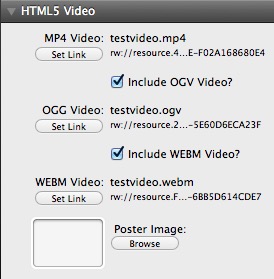
Now that your files are all linked, your stacks setting should look like this:

Now we need to publish the page. When you do this, the blue dots by the files in the resources area will disappear. Then you can view your page and preview your page. Enjoy!
Deal of the Week
Latest Updates
Latest Live Stream
Latest Design
© 2025 Weavers Space | Terms of Service | Privacy Policy






