Foundation and Google Page Speed

There have been some questions about Foundation and the way Google Page Speed analyzes Founation. Here is an explanation of why Foundation gets the results it does.
Google uses the following rules...
- All JS should be at the bottom of the page. Before
- All CSS should be in one big file.
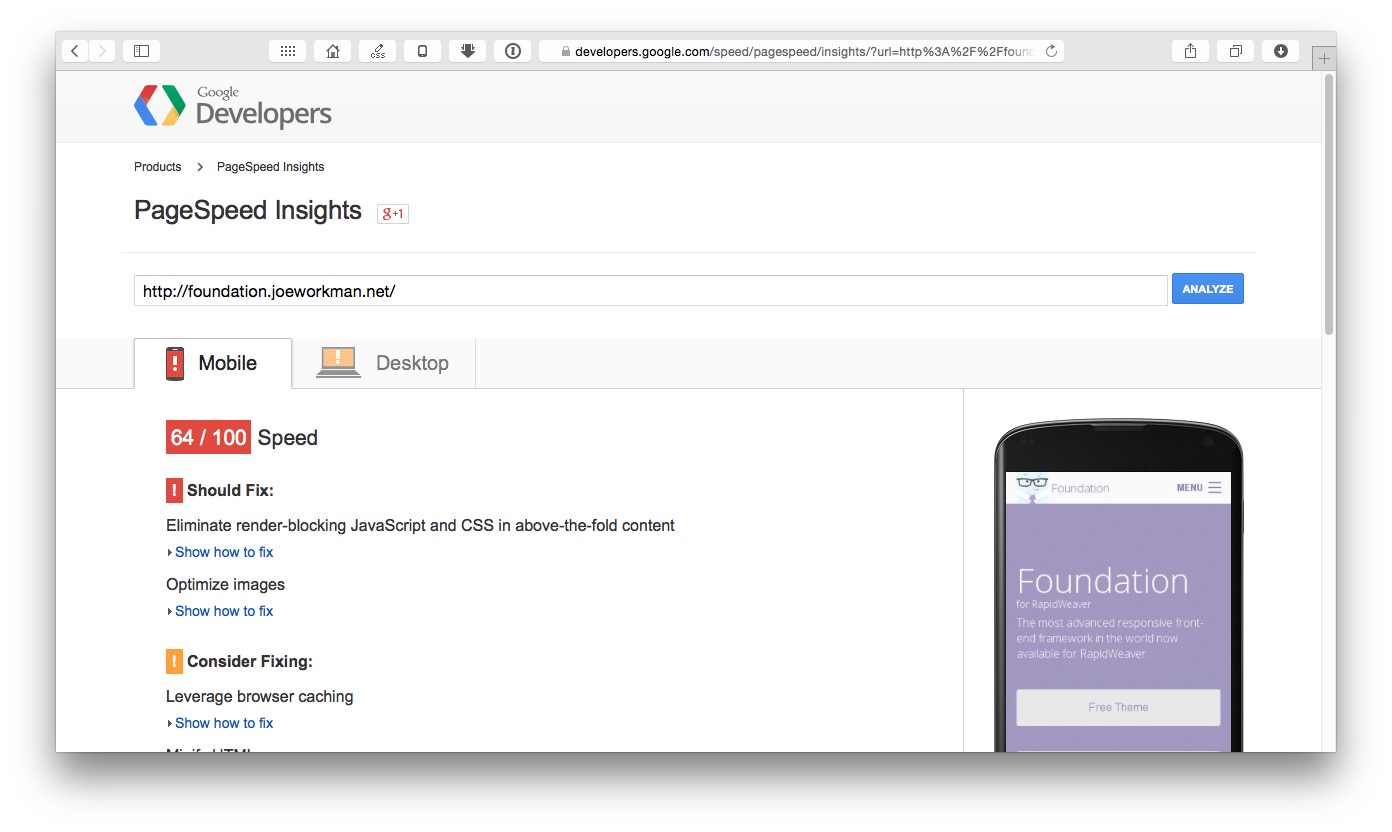
So let me Analyze the results for https://foundation.joeworkman.net
Remove render-blocking JavaScript: jquery.min.js stacks_page_page0.js
I would love to move theses 2 at the bottom of the page. They are both coming from the Stacks plugin. Basically the theme asks for Stacks libraries and Stacks provide them. JS and CSS all in one shot. I would love to add these to the bottom of the page where Google wants them. Sadly that means I would also need to move the Stacks CSS files there as well. We don't want that because we want our stacks to be laid out properly as it loads onto the page.
Optimize CSS Delivery of the following: foundation.css stacks.css stacks_page_page0.css
First off, this is an insanely small list of CSS files to have on a page. Most websites have 2-3x this, including most RapidWeaver themes. Some even have 5x+! But lets look at what each of these are...
foundation.css is the theme css file. One file for everything. I don't think any other theme does that! 😉
stacks.css is the global css file that contains all of the base styles for any stack.
_stacks_pagepage0.css contains all of the specific styles for this page.
Now with all that, 2 of the 3 CSS files are cached by the browser since they are the same exact file on every page. This means that when you go to a different page, the browser only needs to download the one page specific stacks css file. Speed baby speed!
Now would it be nice if 2 of the 3 files could be merged into one CSS file? Sure. Something like that could be done if you were hand coding the site. But we are using RapidWeaver and one of the costs of doing that is giving up small optimizations like that. I think that its a wonderful trade off. 3 CSS files to load? Psst... thats nothing!
Deal of the Week
Latest Updates
Latest Live Stream
Latest Design
© 2025 Weavers Space | Terms of Service | Privacy Policy






