Add Animate.css code to any object in Foundation
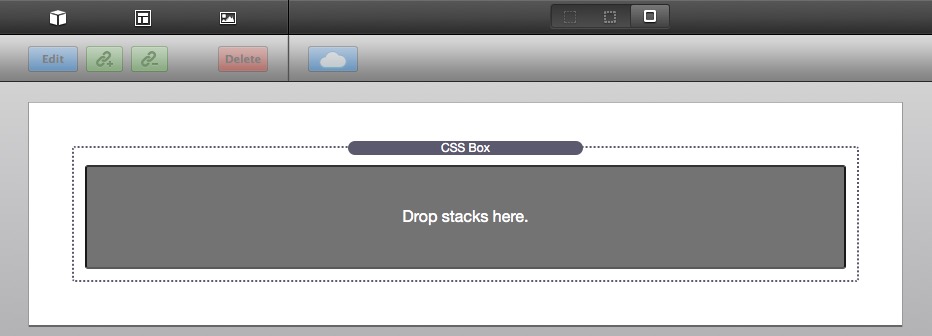
This is a very simple process to do. First thing you need to do is go find the Free CSS Box stack by Joe. Then add it to your Rapidweaver project.

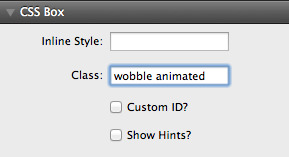
Now go in the stack settings and add a class name. The class name needs to be an Animate.css name. You can find those names and see examples on the animation at this website:
http://daneden.github.io/animate.css/
Then type in the name, EXACTLY as it appears on that site. After the name, add the class animated and if you want to keep the effect always happening, use the class infinite.

Below is are a couple of examples on how the class should look.
wobble animated
bounceInRight animated infinite
Now add the content to the CSS Box stack, and preview. You should see the animation happen right away. One thing, until Joe makes a stack out of this, there is no delay or an option on when it loads, so anything you want animated should be either at the top part of your website, or should include the infinite code.
Animation List
Here is a list of all of the animations you can do with Animate.css:
Attention Seekers
Bouncing Entrances
Bouncing Exits
Fading Entrances
Fading Exits
Flippers
Lightspeed
Rotating Extrances
Rotating Exits
Sliders
Specials
Now go forth and make your websites great!
Deal of the Week
Latest Updates
Latest Live Stream
Latest Design
© 2025 Weavers Space | Terms of Service | Privacy Policy






