Creating Terms and Conditions on page load
Have you ever wanted people to have to agree to your website's terms and conditions before people get to view your site, like the image below?

First, you need to drop in an Expose stack. In the Expose stack, you want to leave the Launcher section empty, do NOT put anything in that section. In the lightbox area, you will want a text stack that lists your terms and conditions, if it is a very long text block, we suggest you use the Static Height stack and turn on the scroll option. You will also need to have two buttons, and this will only work with Joe's Sweet Button stack. You can put them like we have them in the image below, in a 2 column stack, or you can have them one on top of another.

Now we need to turn our attention to the Expose stack settings. Look at the image below, it will help you on how to set up the settings in the Expose stack.

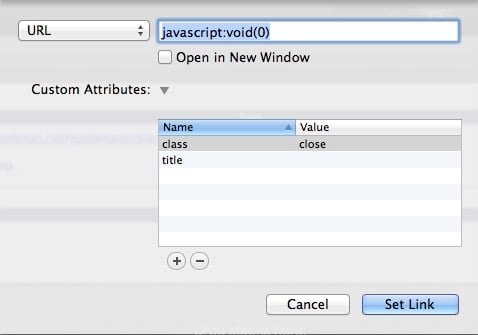
Once Expose is set up, we need to turn our attention to the Sweet Button stacks. Particularly the button that you are setting up for the Agree or Accept button. The first thing you will want to set is the link for this button. When you click on the link button, you will want to leave all of the settings they way they are, you just need to set up a particular class. So click on the plus button, in the name section, enter "class" in the value section, enter "close"(both without quotes).

Click on Set Link and scroll down until you find the section called Sweet Button-Clicked State, follow the instructions in the image below for this part of the stacks settings.

Now you should be ready to preview your stack. If you want this message to keep coming back, while previewing the stack, I suggest you do not click Agree or Accept, but just go back into Edit mode.
One really cool thing about this setup, if you wanted to add it to every page on your website, you can, no matter what page a person lands on, if they click agree or accept, the terms and conditions will not come up again, even if they go to a different page. This is how Joe stores his cookies, so it is a great way to protect your site. You can also use Global Content to import this onto all of your webpages.
There is a demo file with the stack set up in a Terms and Conditions setting on the Expose Disk Image. If you have an old disk image or need to get the latest version, you can always redownload your stack and get this file. If you do not know how to redownload your stack, please see this FAQ - Redownload Purchased Products
Deal of the Week
Latest Updates
Latest Live Stream
Latest Design
© 2025 Weavers Space | Terms of Service | Privacy Policy







